Reactive Web Dashboards with Shiny
Web applications without the headaches
Shiny lets you build beautiful, performant dashboards and web applications without a lot of effort. Instead of manually managing callback functions and application state, Shiny uses a reactive framework to automatically determine the best way to run your application. This means that you can focus on communicating insights rather than debugging your web application.
This site is a companion to the Talk Python video course, and provides some exercises that let you practice what you learned in the videos.
Who is this course for?
This course assumes that you have a basic understanding of Python, but does not require any knowledge of web applications, JavaScript, or HTML. If you can read a CSV, manipulate data, and draw a plot in Python, then you have everything you need to start building a Shiny application.
Setup
There are two ways to work through the examples and exercises in this workshop.
1) In your web browser with Shinylive
Shinylive allows you to run full-featured shiny apps in your browser, and includes a basic editor which is good enough to run examples. As a result you should be able to work through all of the examples in the workshop using just the browser without installing anything locally.
2) Locally with VS Code
While Shinylive is great, it likely isn’t the environment you’ll use to develop Shiny apps, and so it makes sense to set up VS Code and run the examples locally. To do this, follow these steps before the workshop:
- Install VS Code
- Install the Shiny extension for VS Code
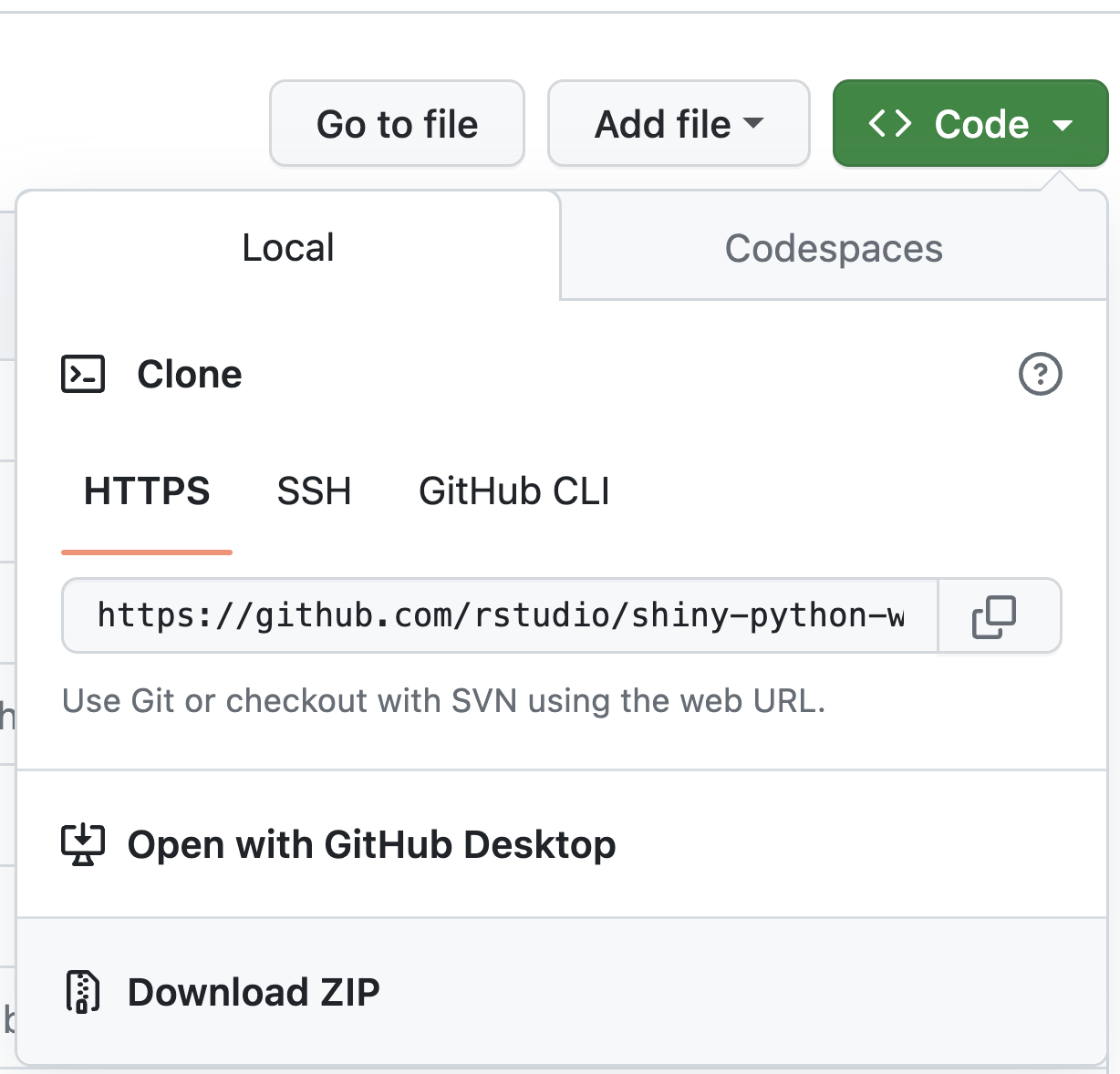
- Clone the repository with
git clone https://github.com/rstudio/shiny-python-workshop-2023.git, or alternately download the repository as a zip file:

- Navigate to the project directory and create a new virtual environment with
python3 -m venv .venv - Set your Python interpreter to the virtual environment with
CMD + SHIFT + P>Select Interpreter - Open a new terminal prompt, which should switch to
(.venv) - Install the relevant packages with
pip install -r requirements.txt
All of the example apps are stored in the /apps directory. The examples are in apps/examples and the problem sets are in apps/problem-sets. If you’ve installed the Shiny extension for VS Code, you can run any of the apps by opening the app.py file and clicking the play button in the top right. (See screenshot)
Alternatively, run them from the command line with shiny run <path-to-app.py> --reload.